The term “modular website design” refers to a technique for developing websites that enable layout and content to be modified and expanded with ease. Designers and developers of websites use this method to make “modules” or “blocks” of material that can be moved about and rearranged in various configurations.
The advantages of this method include the simplicity with which a website can be updated and maintained, as well as the flexibility with which the site’s structure and content may be tailored to the unique requirements of every given enterprise.
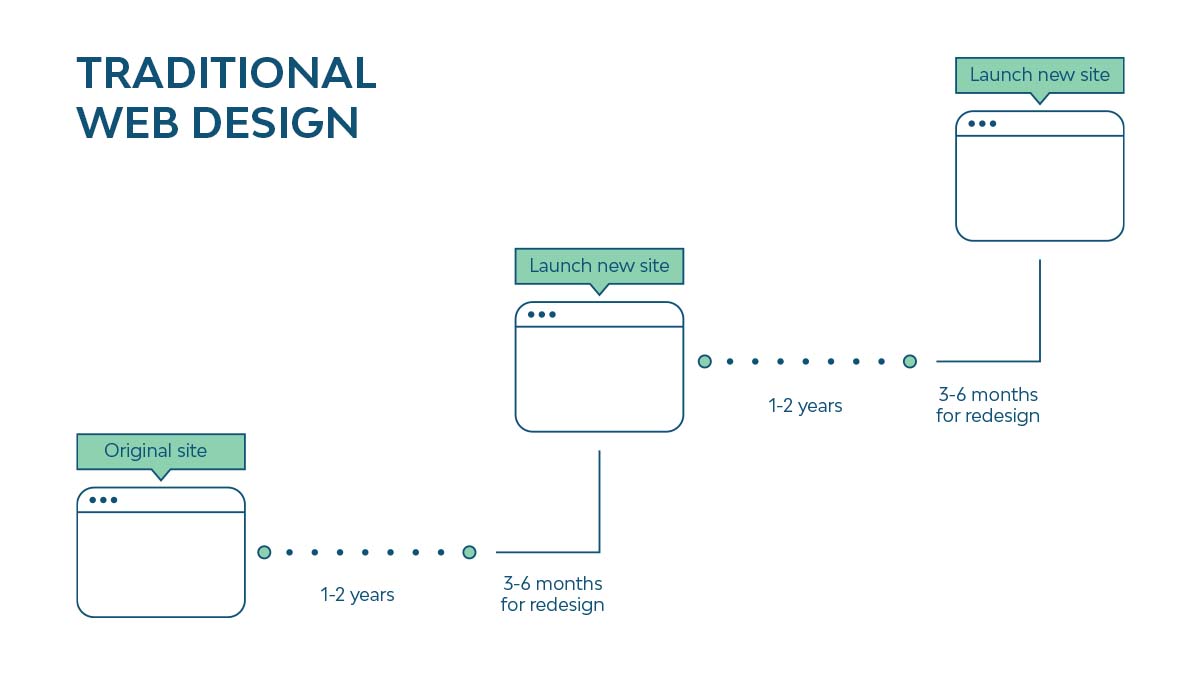
Why Ditch the Traditional Web Development Process?
Traditional websites are slowly becoming a thing of the past, and for good reasons. Modular websites have emerged as the superior choice due to their ability to create dynamic experiences that engage users and drive conversions. Here’s why:
The disadvantage of the traditional web development process is that it takes three to six months to set up a website. The cost is also between $12,000 to $150,000 (or more), with most of the fee paid upfront.
There’s no guarantee that your new site will function as intended; a seemingly unimportant design tweak could throw the entire launch off schedule and beyond budget.
Also, t takes too long to develop and launch the site, and by then, it may already be out of date. The average lifespan of a website is 2.7 years, but development cycles tend to take much longer than that.
As the cycle repeats and the technology and content deteriorate, using the traditional web design approach will likely require you to redesign the website once every two to three years.
But, then, what is the solution for the same?
It’s to adopt Modular Web Design.

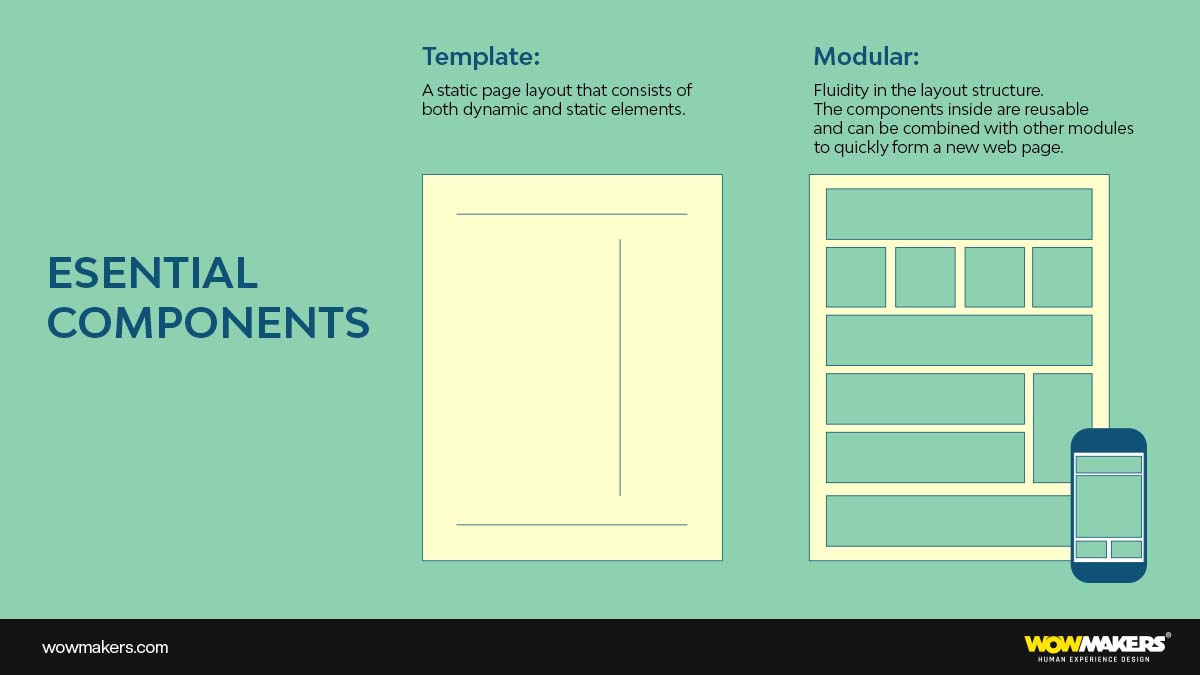
What is Modular Web Design?
Modular web design creates a system with scalable, repeatable components and patterns. A website can swiftly produce pages by integrating these patterns or features in various ways.
You can control how modules are organized using modular web design while creating new pages. You may alter present modules as needed to update the content or finish a redesign.
This is especially helpful for larger businesses because it saves time and effort. Modular web design offers less skilled developers and designers more power and flexibility.
With this web design process, the traditional approach to website creation has become more contemporary. Website design has traditionally employed a page-based design process. Designers can make their page templates for various types of pages.

Features of Modular Web Design
How can you characterize a Modular web design? Here are a few features of Modular Web Design to help you isolate it from the traditional web designing process.
- Design components are incorporated into aesthetically pleasing chunks in modular web design. These brick-like modules allow for more flexible and adaptive design patterns. All templates include these content blocks.
- Compared to the conventional web design process, the modular approach focuses more on building specific modules and elements that may be reused.
- While your team is working through the modular web design, it is the perfect moment for your business or the website’s owners to look for interactive elements that may be used elsewhere on the website.
- Your business can then identify principles and patterns for upcoming design tasks.
Your business can also save time using a modular website design when creating documentation.
Uses of Modular Web Design
Dependability and consistency are fundamental design ideas for websites and other design elements, and modular web design takes care of both.
The index for topic clusters on a website or even a homepage is called a pillar page. A pillar page’s function is to treat a topic in-depth before linking to more in-depth articles or landing pages. Additionally, these pages within the site build link networks.
This kind of website employs modular web design since all of the elements from the home page are blended with fresh ones to piece together various kinds of content.
The design of your website must include practical components for your business. Each design produced by your team must have a distinct goal in mind.
With a modular web design, a business can choose the graphic design and creative content elements carefully.
The Benefits of Modular Design
After all the above discussion, an important question arises. Why we need modular design. What are the benefits of it? So, here are some of the convincing benefits of modular design.
Potential for growth
New opportunities keep emerging with the new changes in the world. This can mean adding new content, new ways to display content, or even completely new technology to your website. The beauty of the modular design is that it is future-proof. It supports the growth and evolution of your website. To include new technology and functionality, your website doesn’t need to be entirely redesigned.
It is possible to open new pages quickly.
Using a modular architecture when making a website lets you get it up and running faster and add new pages and content over time. When a new module is introduced, it doesn’t necessarily require a complete cycle of design, development, QA, etc.
It is easy to maintain
One of the best things about modular architecture is that it lets you add new content without the help of a developer. Marketing teams may create new pages using the module library without ever working with a developer or touching a word of code. Using a modular approach, simple design changes, like changing the style of headlines, can be quickly applied to all more significant elements. This would take a lot of work using traditional design methods, which aren’t as flexible.
Maintenance is effortless
It is straightforward to spin up, test, and make quick adjustments in real-time. This is only one of the critical benefits of this kind of design philosophy. Instead of creating material that you think will be interesting for that audience, you can change your content strategy depending on actual data and the preferences of your target audience.
Less expensive
Once the reusable components are established, a complete redesign will never be necessary. Instead, you will gradually improve your website over time. By cutting down on the amount of back-end development work needed to update your site, you may be able to save money over time without sacrificing quality. Then, you can use the money you saved to update the content on your website and get more people to buy from it.
The Challenges of Modular Design
The anticipation
In many cases, modular website design can be a daunting challenge for web developers. One of the hardest things is predicting how the different parts of a page will change and look on different devices and screen sizes. Even with careful planning, errors can happen when elements don’t fit into specific dimensions or otherwise need customizing to make them look.
Too many elements
Websites that employ modular design typically include pages composed of several smaller components. This provides a lot of leeways and makes it easy to make one-of-a-kind bespoke layouts, but it also has the potential to cause issues. The design may become disconnected and untidy as the number of pages with unique layouts grows, making it challenging to browse or create a consistent appearance. Inadequate planning also makes it more challenging to make adjustments fast or add new aspects to current website designs.
Content Reuse
Making your website’s experience consistent across all modules is a worthy goal of modular web design to strive for. However, it provides some difficulties in content reuse throughout the site. If it isn’t handled correctly, it may become chaotic and confusing.
And this is especially true with visual media. It’s not always clear who originally developed or updated the information or when it was last updated—having a content management system that monitors and ensures all of these factors.
Modular design is the best choice for?
Modular design is most effective when used to create products that require flexibility, scalability, and integrations. Examples of industries where modular design has been successfully utilized include manufacturing, construction, electronics, and software engineering. Regarding product customization or rapidly-evolving technology, modular design allows businesses to change their structure quickly.
Tips for building Modular Website
Planning
When building a modular website design, there are several tips you can keep in mind. First, planning is key. Consider the structure of your website and how users will navigate through it. You should also ensure that each module has its purpose and serves a clear function for the user.
Being consistent in the visual components.
By doing consistent modules that can be used more than once, you can reduce the time it takes to design each new page. Rather than starting from scratch with a completely new design, you can draw from an already-established library of modules. This saves time and energy in the creative process.
Adding purposeful components.
Make sure you have a clear goal when considering new components to include on your website. Can an existing component be used to achieve the same effects? If so, consider if the new element is genuinely required.
Keep your creativity alive.
There will always be times when a page that is already made is better than one made from scratch. For instance, a campaign’s landing page can need particular design elements to attract leads. Use the expertise of your web professionals to choose the best line of action.
Keep Scalability in Mind
You should also keep in mind the scalability of your design. Make sure you plan for growth when building out each module and how it interacts with other modules. Adding additional functions or features to a module won’t require you to rebuild the whole site from scratch.
Responsiveness, it’s important.
Finally, make sure your design is responsive. This means it should be able to adapt to different screen sizes and devices. Responsive design will help ensure that users of all devices have the same experience when
Conclusion
With modular web design, you have more freedom to be creative, but it also opens up new possibilities for future websites and web projects.
Users who use modular web design need to be organized, think ahead to what will be needed in the future, and be able to change.
Everyone can still be creative and unique while working on a modular web design project while saving time and money.
The best platform for more prominent firms as a road to growth may be modular web design.
Businesses that want to spend money on a good website strategy for their websites and web platforms might want to try a modern or modular approach to web design.
FAQs About Modular Web Design
What are the modules on a website? Explanation with Examples
Modules in websites are often collections of code that provide functionality to a website, enabling customization and dynamic interaction. This modularity allows for creating complex websites without needing to start from scratch every time. The modular design also helps developers maintain websites more quickly since adding or removing one module does not affect other parts of the website or require a complete rewrite of the code.
Standard modules used in websites include navigation menus, search bars, forms, image galleries and slideshows, contact information, maps, and videos. A developer can quickly create a complete webpage with all the desired features and content by piecing together these components. Different programming languages can be used to create different modules; for instance, JavaScript is often used for interactive elements like maps and form submissions, while HTML5 is typically used for developing media players (such as YouTube).
Using existing modules also provides advantages for SEO purposes; if multiple pages on your site contain the same module, altering it only requires changing that single element rather than updating each page separately. Additionally, modularizing elements can help speed up load times by reducing the amount of unnecessary code on a page.
What are the 7 basic web design elements?
Web design includes layout, color, typography, graphics, navigation, content, and functionality.
Page layout comprises text and image balance. Colors impact the client’s emotions and should match the content tone. Typography—the typefaces used in the site design—can leave a lasting impression.
Photos, sketches, logos, and symbols may assist a website’s message as graphics. Navigation helps users navigate a website and locate what they need fast. SEO-optimized content must be informative and exciting.
Website functionality includes forms and live chat capabilities that improve customer experience. Designing a user-friendly website requires these seven aspects.
What are the 5 basic web design principles?
The 5 basic web design principles are balance, contrast, repetition, alignment, and proximity. Visual harmony with like-weighted pieces creates balance.
Combining pieces of different sizes and colors creates a contrast to highlight design aspects. Repetition creates consistency and connects design elements. Alignment arranges page components into attractive rows and columns.
Proximity helps users rapidly locate relevant material. Balance, contrast, repetition, alignment, and grouping of objects on a webpage may create an engaging experience that engages users.
What are the 3 web standards?
HTML, CSS, and JavaScript are the web standards. HTML structures websites. CSS (Cascading Style Sheets) lets developers customize website layout, font size, color, and other aesthetic elements. Finally, JavaScript provides dynamic website behavior like interactive forms and animations.
What are the four 4 basic standards for Web services?
The four basic standards for Web services are the Simple Object Access Protocol (SOAP), Web Services Description Language (WSDL), Universal Description, Discovery, and Integration (UDDI) and REST.





